使用背景
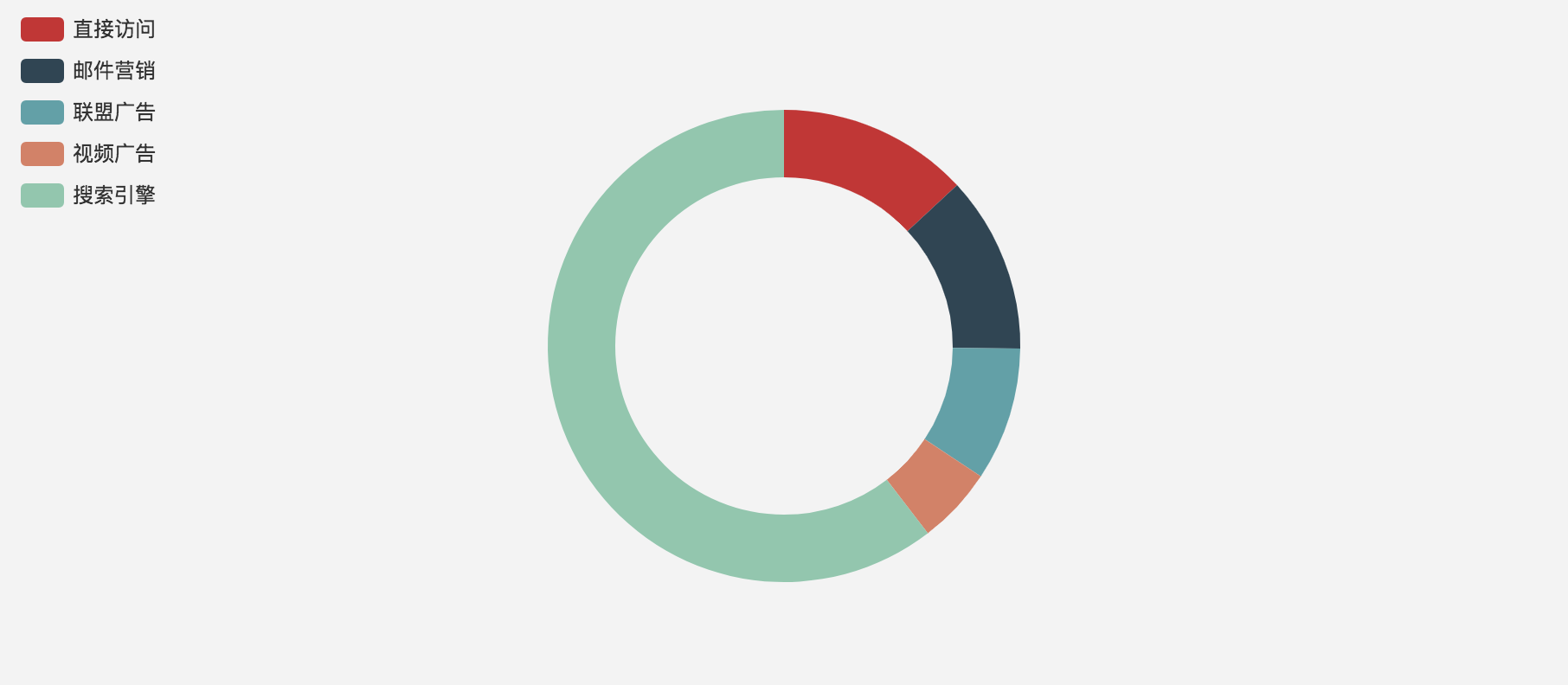
公司要求做一个资产详情展示,原项目使用了Echarts插件为了方便就直接使用该插件。之前没有使用过但看了示例顿时觉得效果还挺不错,此处使用环形图(Doughnut)开始了翻阅文档之旅…
遇到问题
图例换行
当展示信息分为两类或多类而不能在一行或一排展示时,Echarts图例不支持自动换行,采用手动在data中加入空字符串(‘’)或换行符(‘\n’)解决data: ['a','b','','c']。图例位置摆放
基于上面的图例换行的样式想要将图例分成两份摆放在环形图左右,这样看起来层次更加鲜明。但依赖插件本身是做不到的,这时候可以将默认图例隐藏自己手写图例代替。
图形颜色设置
老大的审美真难测,他居然不喜欢默认的红黑配😢😢 幸好每一块图例的颜色是可以自定义的,只需将color参数作为数组传入
color:[‘#48cda6’,’#fd87ab’,’#11abff’,’#ffdf33’,’#968ade’],你就可以获得自定义的彩虹色了😂。图形位置摆放
图形默认是水平垂直居中显示,但项目中往往不只是单一的图形,所以我们需要手动设置摆放位置。series中的center: [‘50%’, ‘30%’]; 可设置水平和垂直位置。未解决问题
环形图居中位置背景设置,默认整个绘图背景为透明,想要只设置图像背景至今未做到
代码展示
1 | var myChart = echarts.init(document.getElementById('total-money')); |